在 Firebase Live 2020 的影片 The Firebase Developer's Guide to Google Analytics 中,有針對 Google Analytics Web + App 有一個區隔重疊 (segment overlap) 的功能做介紹。
拿了自己的部落格來做測試,順便記錄一下。
首先要是新版的 Google Analytics Web + App ,通常如果有建 Firebase 專案的話,這個會自動建好;如果手邊有舊版的 Google Analytics (for web) 的話,也可以透過 Google Tag Manager 轉送的方式來測試這項分析功能。這裡單純記錄怎麼測試這個功能。
首先點左邊選單「分析」底下的「區隔重疊」,預設會載入一個有變數和標籤設定的報表。
分析名稱下方有日期區間,我選「過去 30 天」。
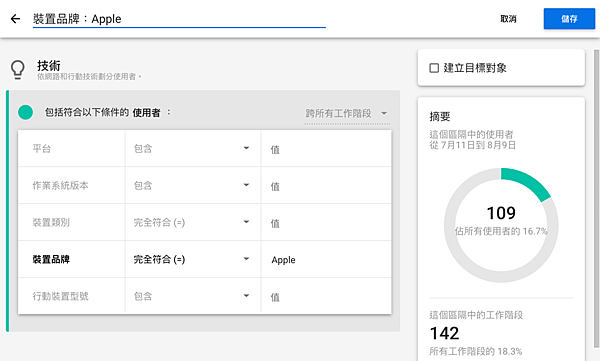
「區隔」區塊裡有一些事先定義好的項目,不過沒有我需要的,所以點了「+」,點下方「建議的區隔」的「範本」,再點「技術」,然後選擇裝置品牌 完全符合 (=) Apple ,並命名為「裝置品牌:Apple」後,點「儲存」。在選擇的當下,系統就會自動計算符合條件的使用者大概有多少。

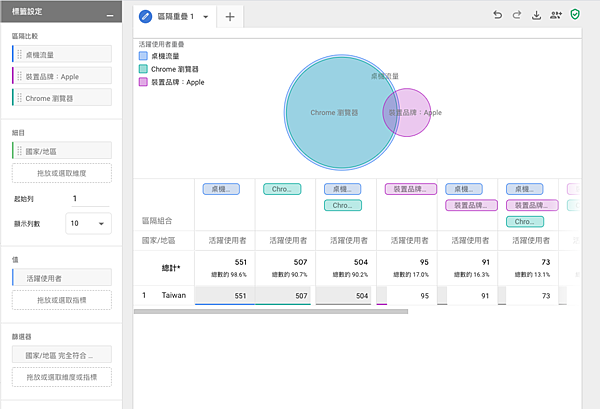
用同樣的步驟建立好「桌機流量」和「Chrome 瀏覽器」兩個區隔,然後把三個區隔全部拉到「標籤設定」的「區隔比較」,就可以得出一個圓形交集的圖。
第一排「變數」裡的「區隔」、「維度」、「指標」三項變數,分別可以拖曳到第二排「標籤設定」裡的「區隔比較」、「細目」、「值」裡做變化。
也可以針對「值」在「篩選器」裡篩選,或是在畫出來的表格點右鍵處理篩選。
實驗的結果是在「國家/地區 完全符合 Taiwan」的篩選條件下,「桌機流量」和「裝置品牌:Apple」交集只有 91 ⋯有點慘哈哈。

 留言列表
留言列表


 💻️
💻️ 