工作上一個需求,要更換某個域名的 SSL 憑證。
repeat ❤️ 發表在 痞客邦 留言(0) 人氣(169)

手邊有一個專案,需要把原本在 AWS Route 53 上的設定搬到 Google Cloud DNS 上。
repeat ❤️ 發表在 痞客邦 留言(0) 人氣(449)

最近的工作中難得可以公開情報的。
同事 C 提供了 API 文件,我想辦法把它刻進後台裡。
repeat ❤️ 發表在 痞客邦 留言(0) 人氣(43)

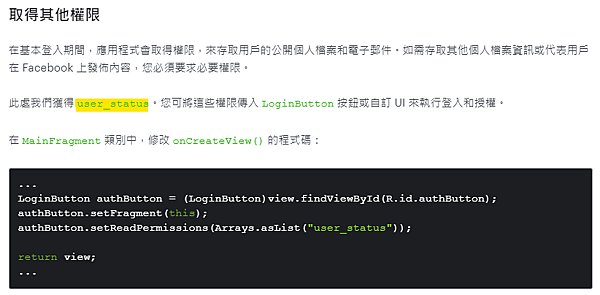
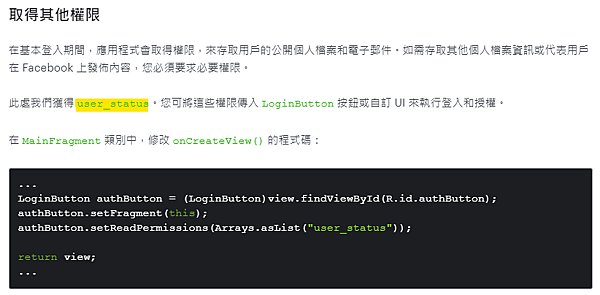
手邊的一個專案進了測試,Android 工程師打包好給我測以後,一直出現 Invalid Scopes: user_status, publish_actions 的問題。
repeat ❤️ 發表在 痞客邦 留言(0) 人氣(50)
總之這陣子在一些 legacy 專案上遇到需要修修改改的地方,然後沒人有空可以動了,所以就自己來…
一開始是遇到 bower 不能安裝,因為是公開的 GitHub repository ,用了修改自己的 .gitconfig 的方式,把 git@github.com: 改成 https://github.com/ 繞過。repeat ❤️ 發表在 痞客邦 留言(0) 人氣(48)
前幾天剛好遇到一個情況是, API 先出了文件,還沒有實作 API 本體,但又想先寫測試。
查了一下 Postman 支援這樣的功能: Mocking with examples 。
repeat ❤️ 發表在 痞客邦 留言(0) 人氣(669)
被指派進現在在的 scrum team 不知不覺也快半年了,剛好前陣子團隊做了 10 個 sprint 的回顧,自己也來做點記錄。
步調大致上是每兩週的第一個星期一會是 user story 排序、任務拆解,中間做事,到第二個星期四做下次衝刺的項目預挑選,第二個星期五是成果展示和回顧會議。
repeat ❤️ 發表在 痞客邦 留言(0) 人氣(55)
手邊有一個專案,因為不可抗力的原因分散成兩個不同的 git repository ,一個放在 github 上,另一個放在公司自己架的 gitea 上。
github 的 repository 維護告一個段落之後,需要把上頭的歷史記錄和分支合併回公司的 gitea 。
repeat ❤️ 發表在 痞客邦 留言(0) 人氣(3,631)
因為武漢肺炎的關係,口罩改成實名制販售了。
覺得口罩的販售條件可以拿來練習 TDD ,就試著寫了一下,順便練習不熟的 PHP 7 寫法。目前為止的想法放在 github 上。
repeat ❤️ 發表在 痞客邦 留言(0) 人氣(31)

在使用 Fake GPS Location 在 Android app 模擬地理資訊提過手邊有個需求是需要模擬 GPS 的經緯度。
由於不曉得怎麼處理 iOS 的部份,就去 Test Corner 發問,才知道可以用 Xcode 模擬,只是如果不在列表的地點,需要手動匯入 gpx 檔案。
repeat ❤️ 發表在 痞客邦 留言(0) 人氣(1,333)